Fiori Design Guidelines Color

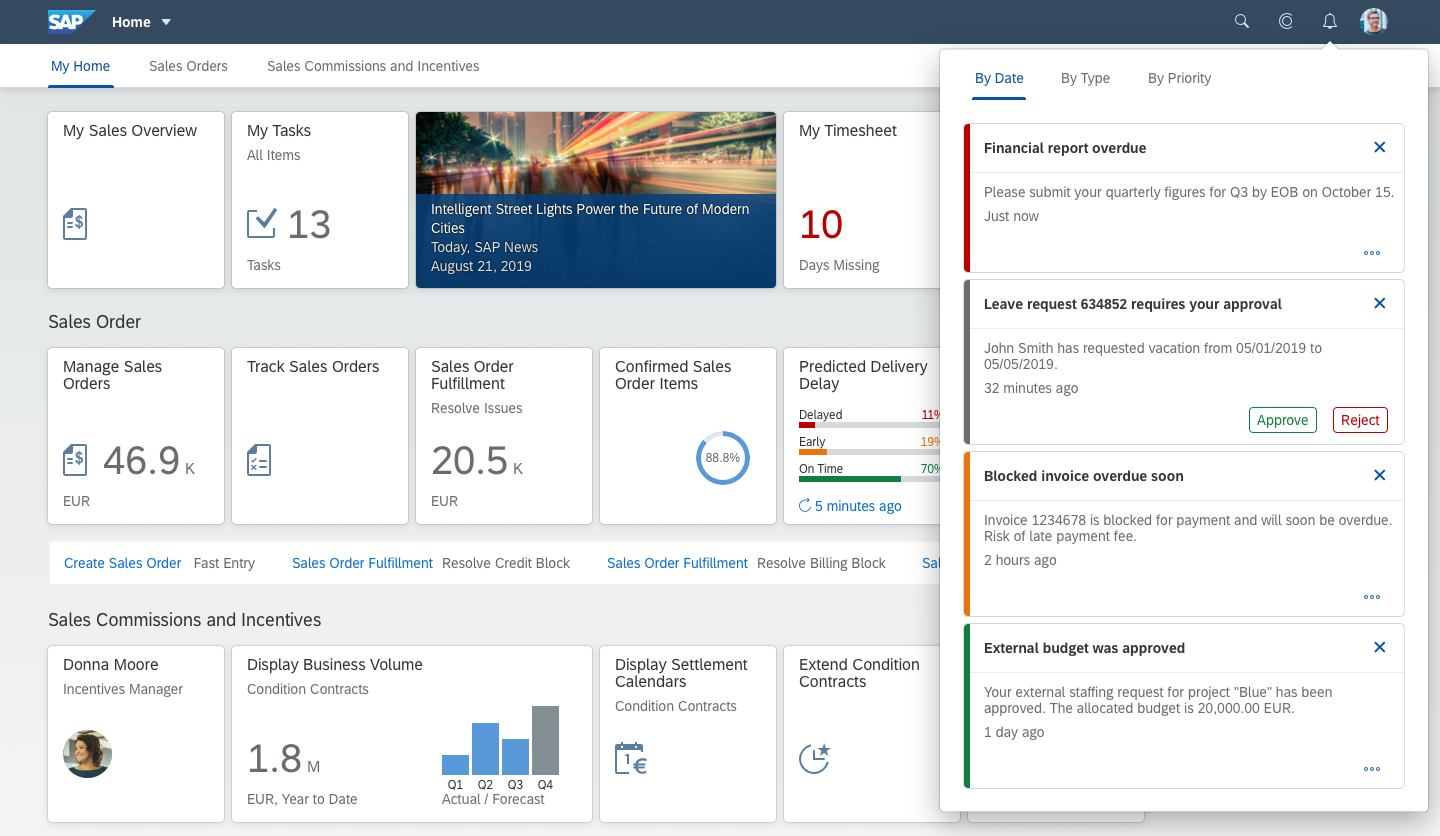
The gateway to the user s daily business the viewport was introduced to allow the user to concurrently work with three different screen areas the home page me area and the.
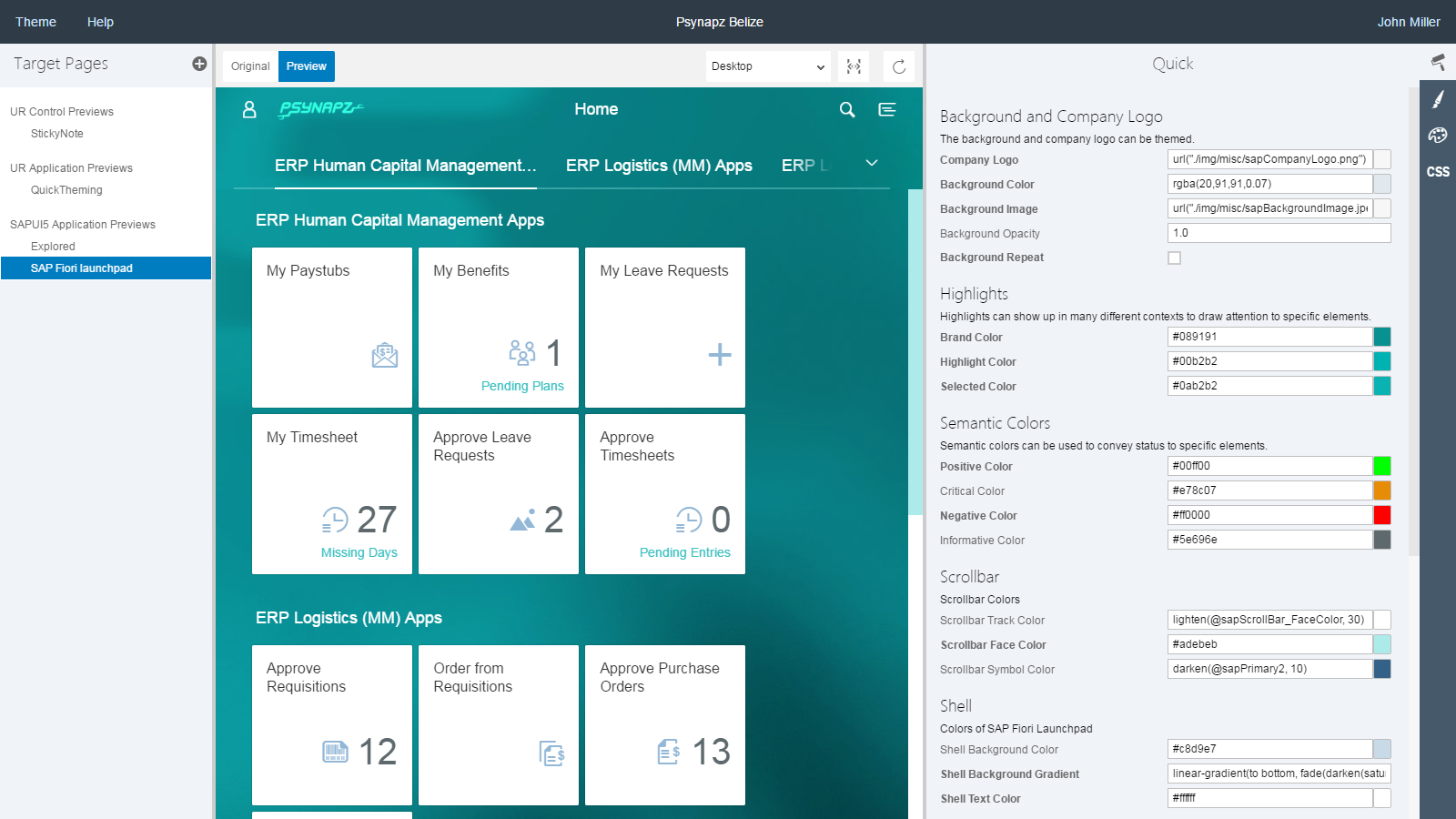
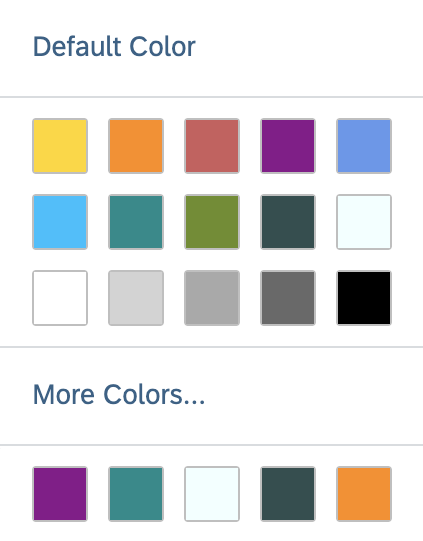
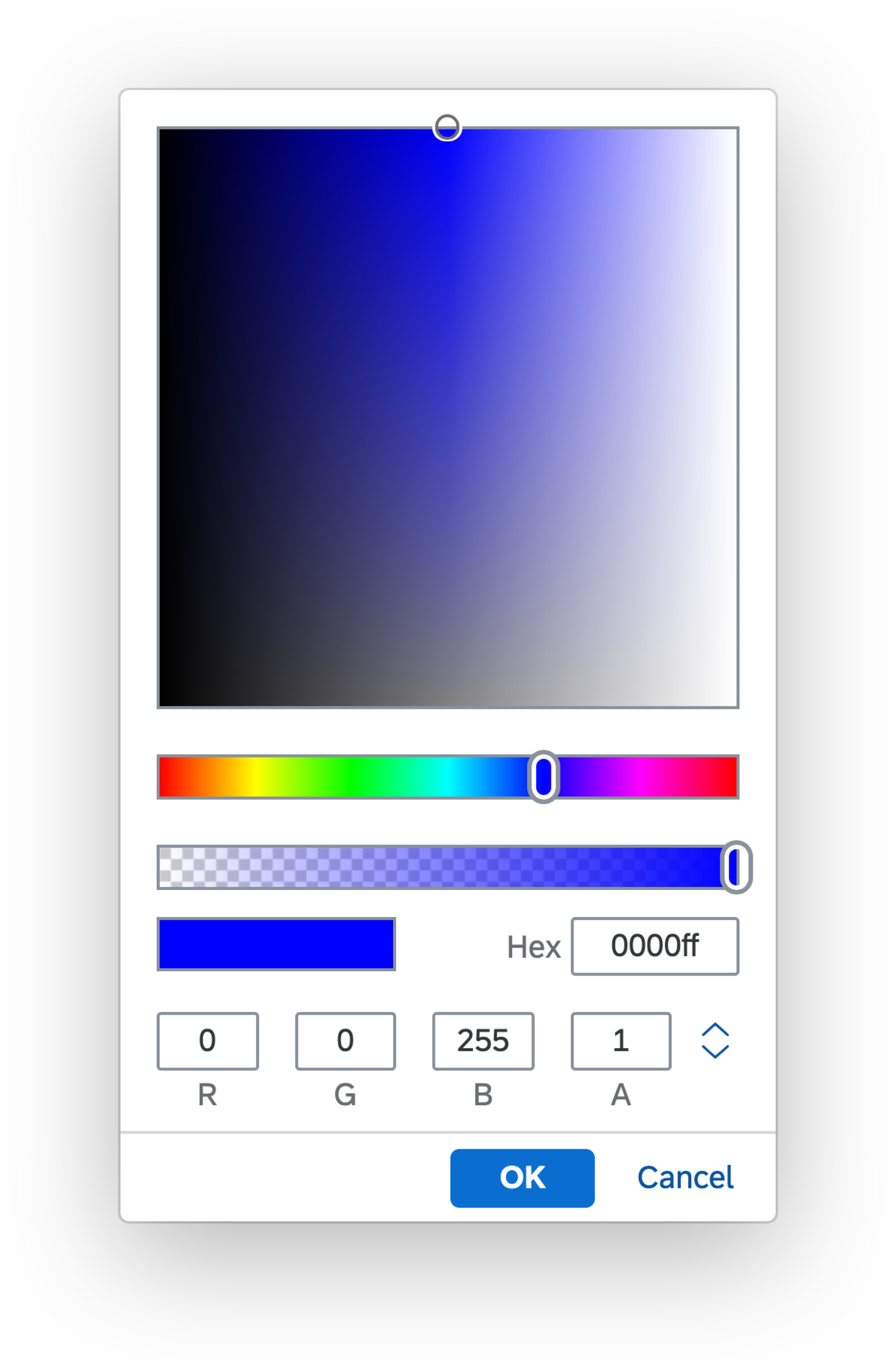
Fiori design guidelines color. Data points are now red if their value is below a certain threshold green if their value is above another threshold and orange if their value is between the two. You can use the color palette to let users choose a color from a predefined set of colors. 0 to 100 optional switching between rgb and hsl values if applicable. On a keyboard users can navigate within the color palette popover using the arrow keys.
Ui elements user input color palette. 0 to 100 lightness. Highlights from version 1 40 foundation. New with this edition quartz dark colors.
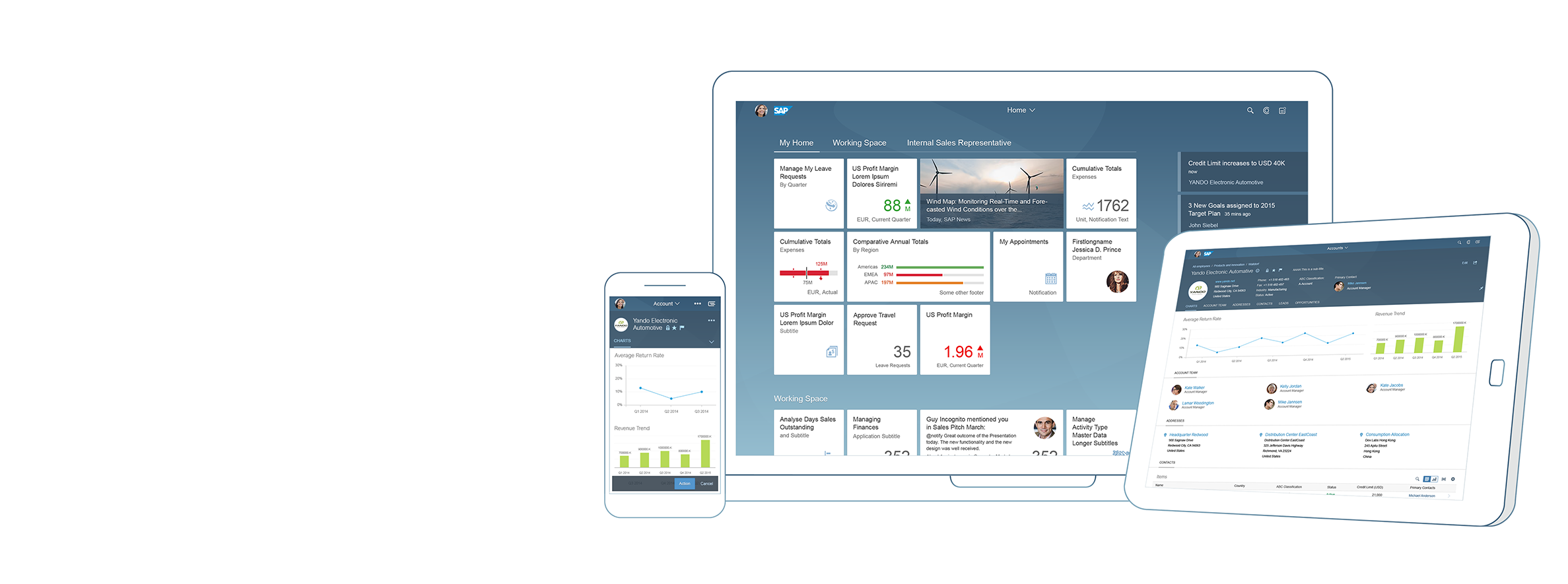
The new belize visual design theme a new icon style and a new color scheme including updated design templates. The latest version covers new features implemented with sapui5 releases 1 73 and 1 74 as well as updates to the guidelines for existing ui elements and patterns. Main colors set the tone of sap fiori for ios and ensure that the information presented to users has sufficient visual contrast. Color balance refers to the recommended mixture of light and dark and colored and non colored areas of any sap fiori app interface.
The colors are fixed and do not change with the theme. A brand new visual design. Fiori design guidelines ui elements user input color palette. There are two tint colors.
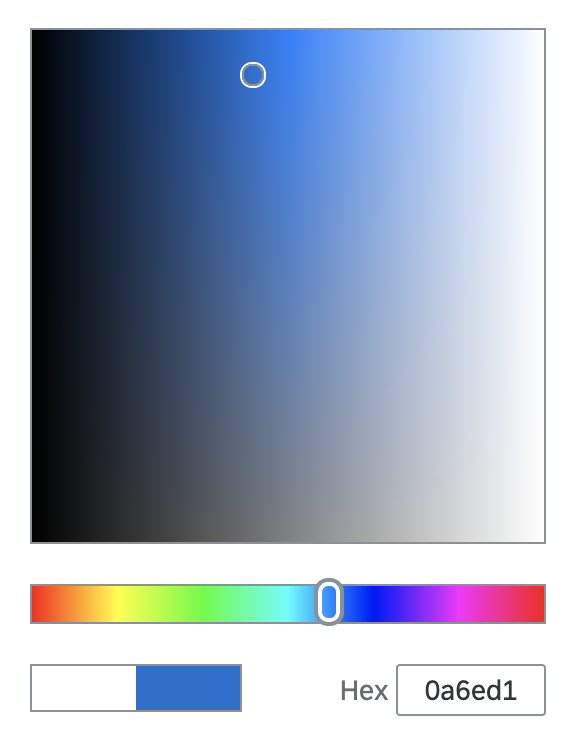
0 to 360 degrees saturation. February 26 2020 sapui5 version 1 76. Click more colors to select any other color. Click the default color link.
Tint colors indicate to the user that certain app elements are interactive for example text and icons. Quartz dark is our new theme for low light environments. Setting the color as a hexadecimal value. The red dot design award is one of the most prestigious design awards worldwide and honors innovation concepts and visions.
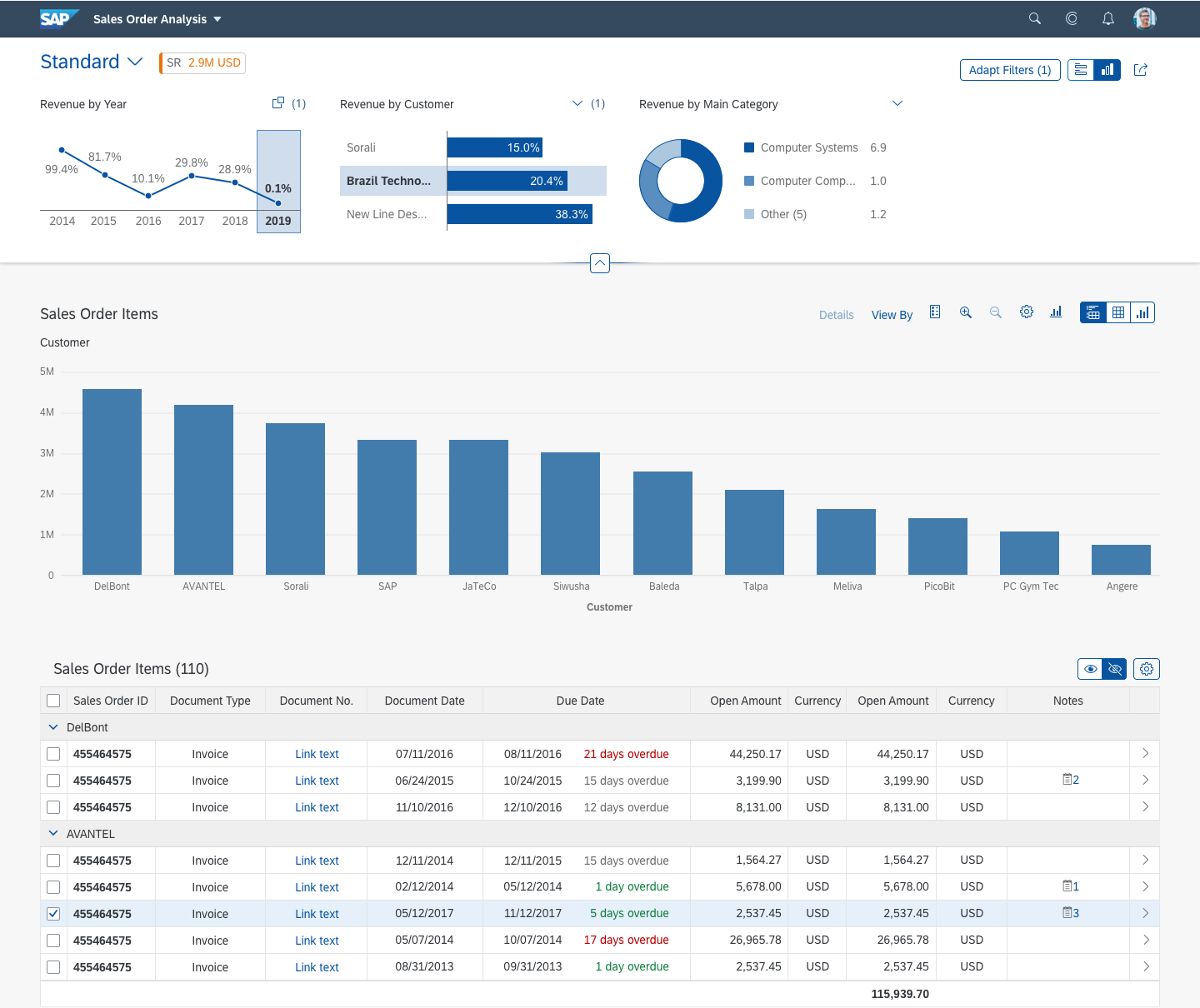
Each data point has a color based on its value. This opens the color picker. Setting the color as red green blue rgb value 0 to 255 each optional setting the color as hue saturation lightness hsl value hue. To select a color users can.
Red dot award design concept the sap fiori 2 0 user experience ux design concept won a red dot in the interaction category at the red dot award. With sap fiori sap fiori for ios and sap fiori for android each design language gives you the greatest flexibility to design beautiful enterprise applications for any screen size. It also helps to draw the user s attention to the most important information and functions. Approaching the ideal color balance for each page creates a visual rhythm throughout the application.
The sap fiori design guidelines for web applications have been updated. It is a coherent framework of different design languages that have each been designed from the ground up to create a native user experience. Displaying the current and new color settings. Select a color in the predefined color palette or from the recent colors.